Cómo configurar un chat en vivo para tu pagina web

La interacción humana entre las marcas y sus clientes juega un papel importantísimo para que estos se sientan escuchados, entendidos y consentidos. Ahora, en la era digital generar esta interacción puede llegar a ser un reto, ya que no estamos cara a cara con nuestros clientes y prospectos.
He ahí la importancia de abrir canales de comunicación efectivos en el momento en que los clientes lo pueden necesitar. Es por esto que en este artículo te vamos a enseñar cómo agregar un chat en vivo en tu página web para que cuando tus usuarios la visiten y tengan dudas o necesiten algo puedan sentirse escuchados.
Existen un sin fin de herramientas para que agregues un chat en vivo a tu página web. La mayoría son de pago y es por esto que muchas marcas no invierten en ello. La buena noticia es que aquí te vamos a enseñar cómo agregar una chat en vivo que es totalmente gratis. Así como lo lees, este chat en vivo es de Facebook y no te va a costar nada integrarlo a tu web.
Antes de empezar, es importante que sepas que debes de tener un sitio web y una Fanpage de Facebook (de la que seas administrador) para poder realizar paso a paso la configuración de tu chat en vivo. Dicho lo anterior, pongamos manos a la obra.
Configurando tu chat en vivo
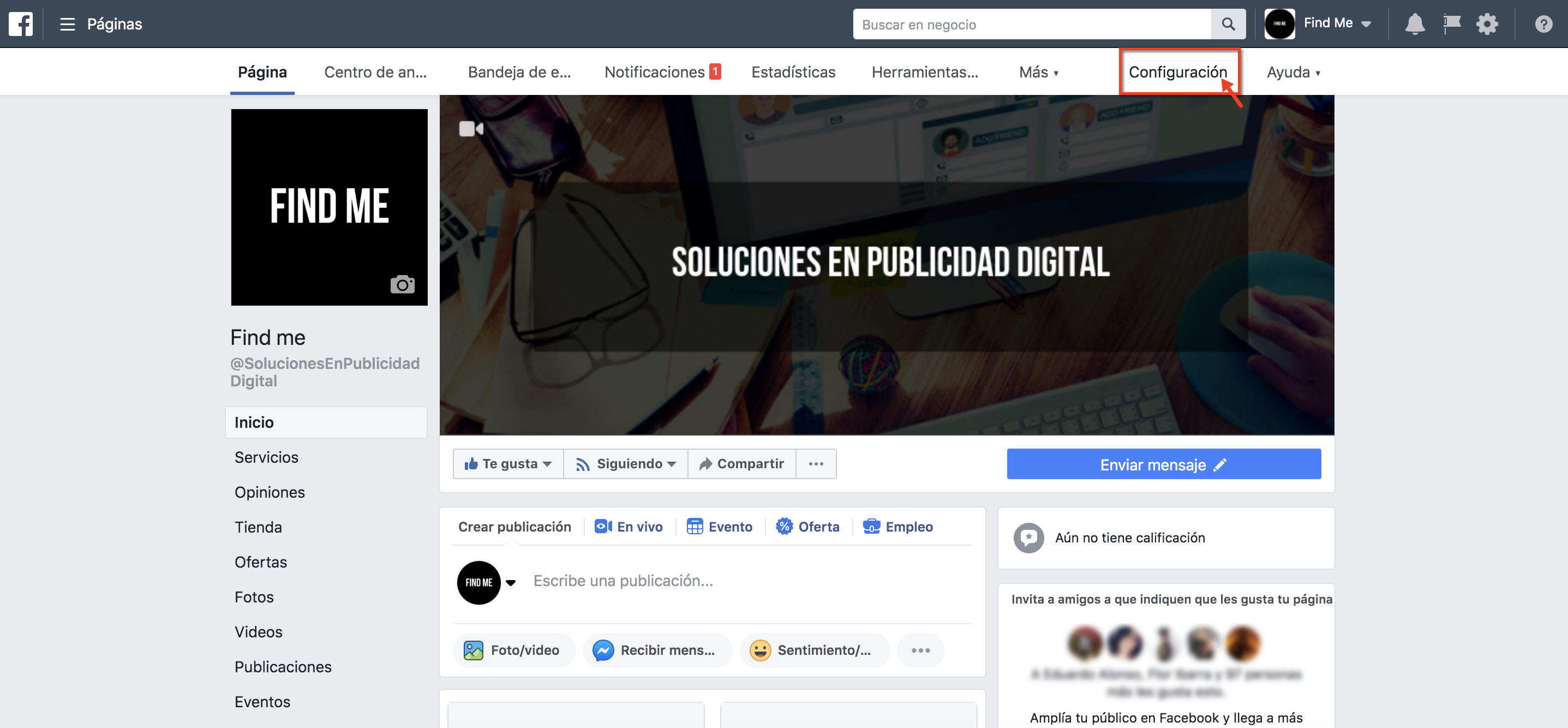
Lo primero que tienes que hacer es ir a tu Fanpage de Facebook y dar clic en configuración.

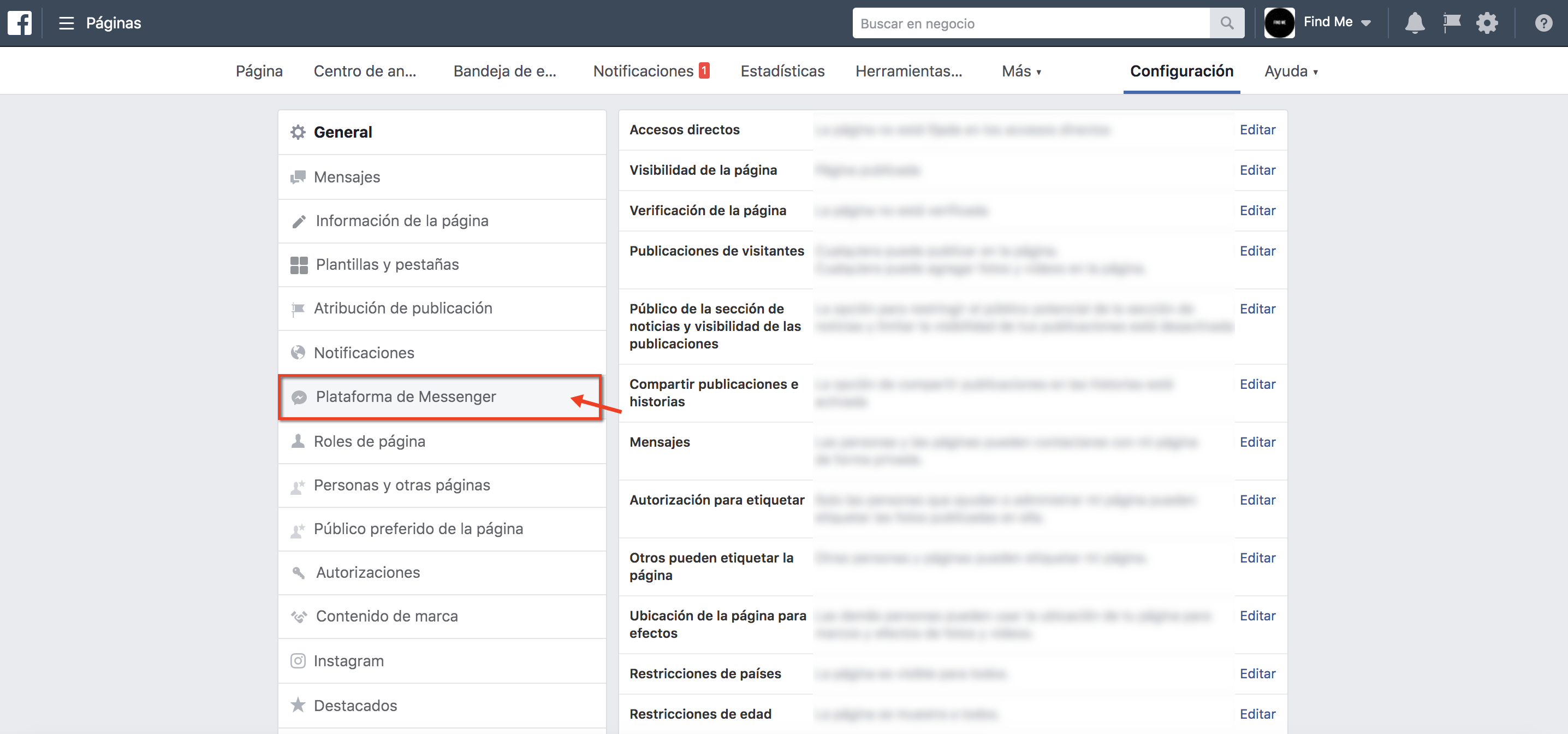
Después, en el menú del lado izquierdo tenemos que posicionarnos sobre la opción Plataforma de Messenger.

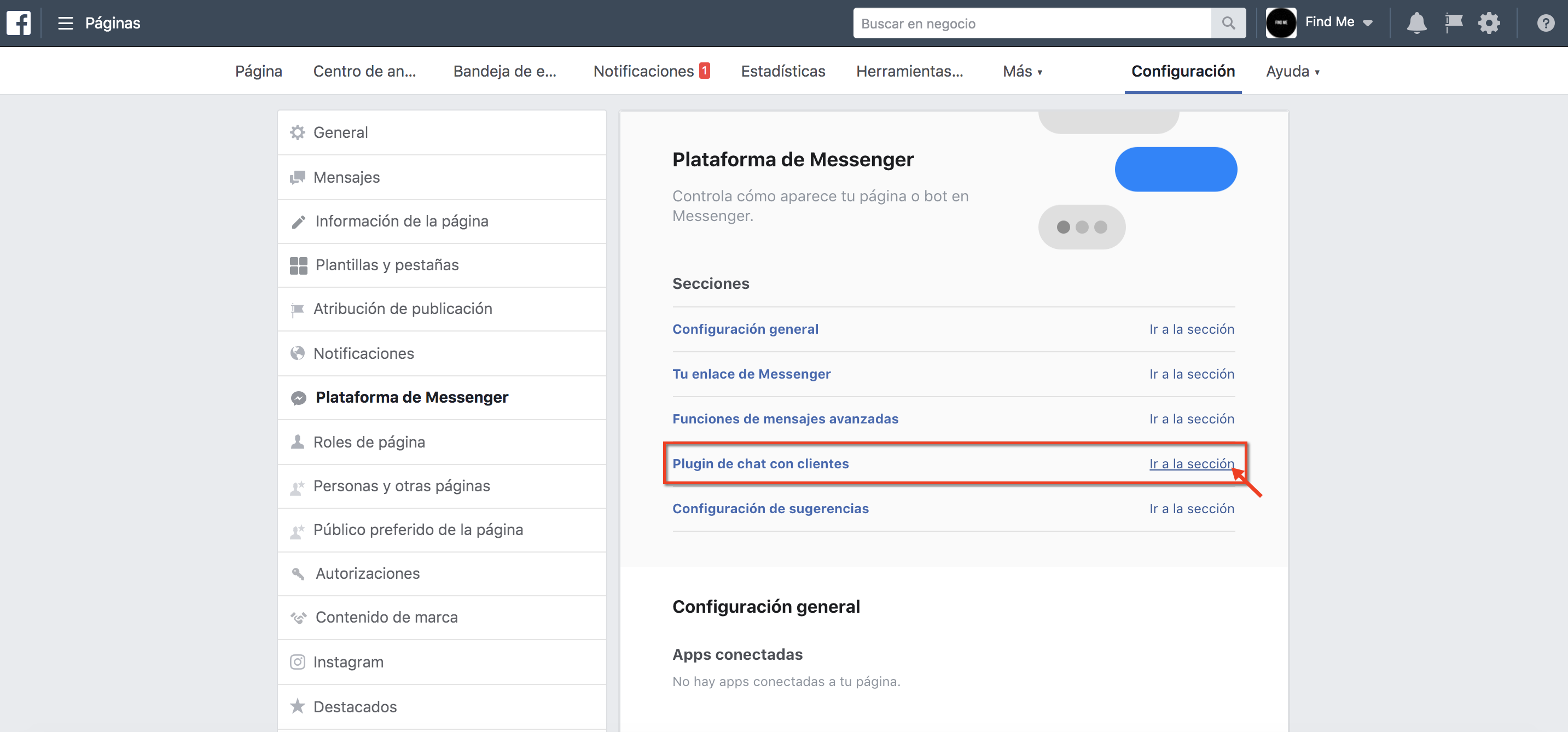
A continuación se abrirá un listado con las diferentes secciones que tiene facebook para configurar messenger. Nos posicionamos en la sección “Plugin de chat con clientes” y damos clic en “Ir a la sección”.

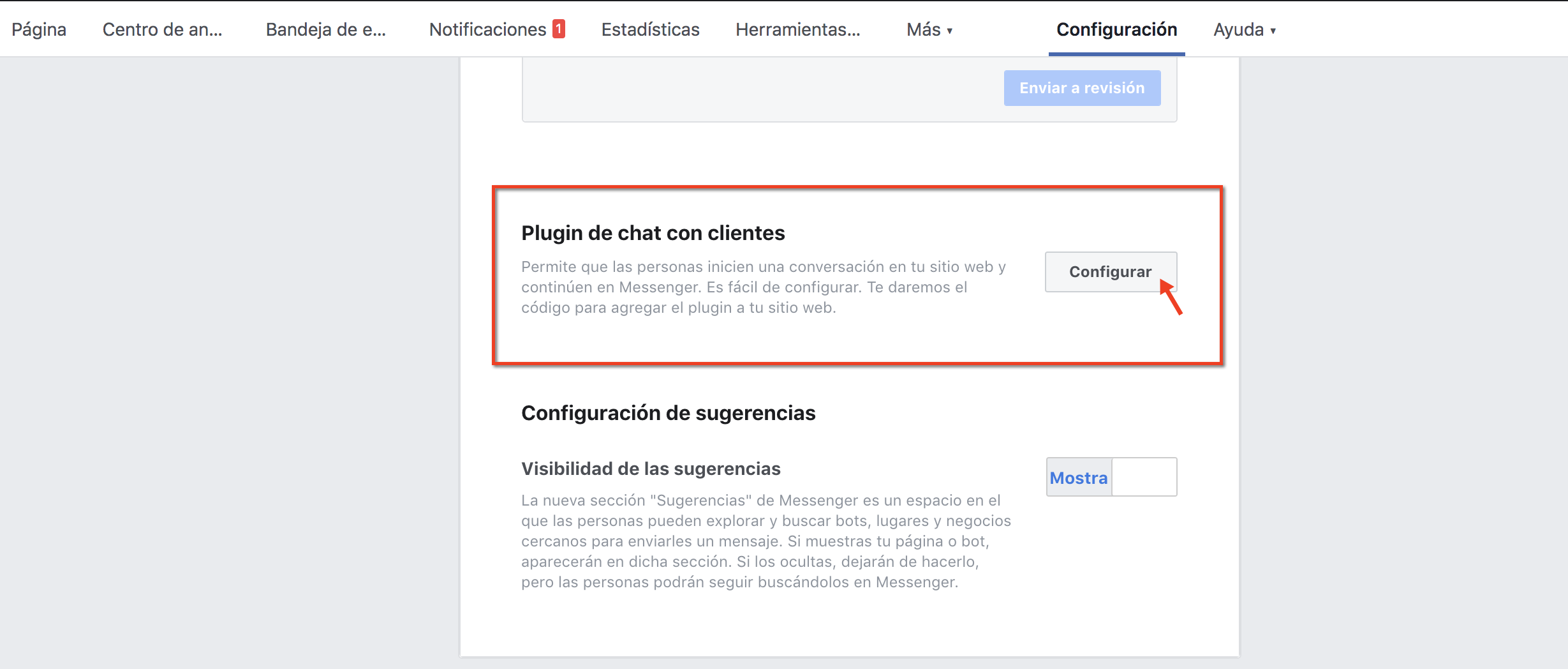
Nos llevará a la sección Plugin de chat con clientes, ahí tendremos que dar clic en el botón “Configurar”.

Se abrirá una ventana como la miras a continuación y tendremos que dar clic en “siguiente”.

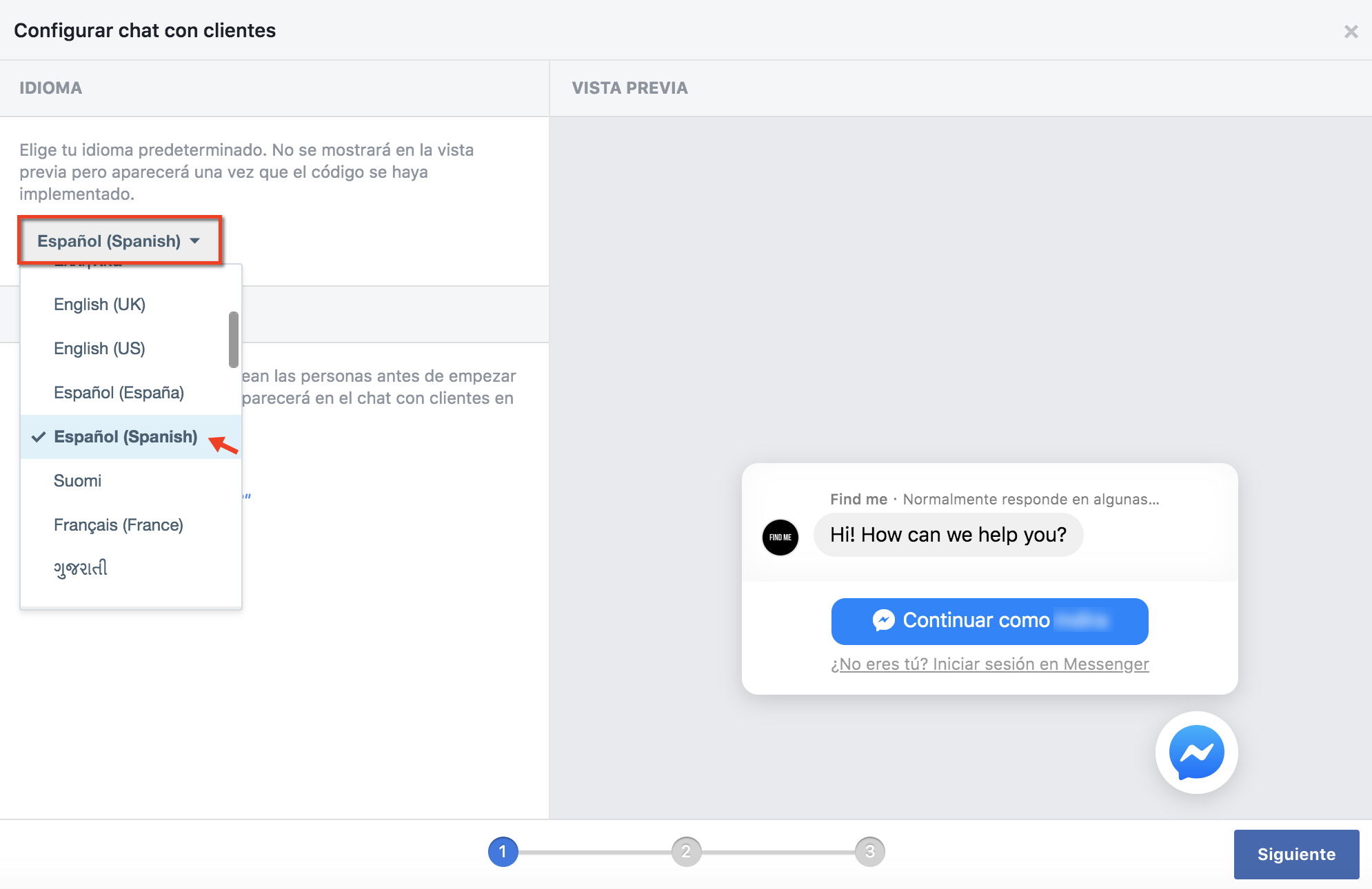
Ahora tendremos que configurar el chat. Agregamos el Idioma de nuestro chat.

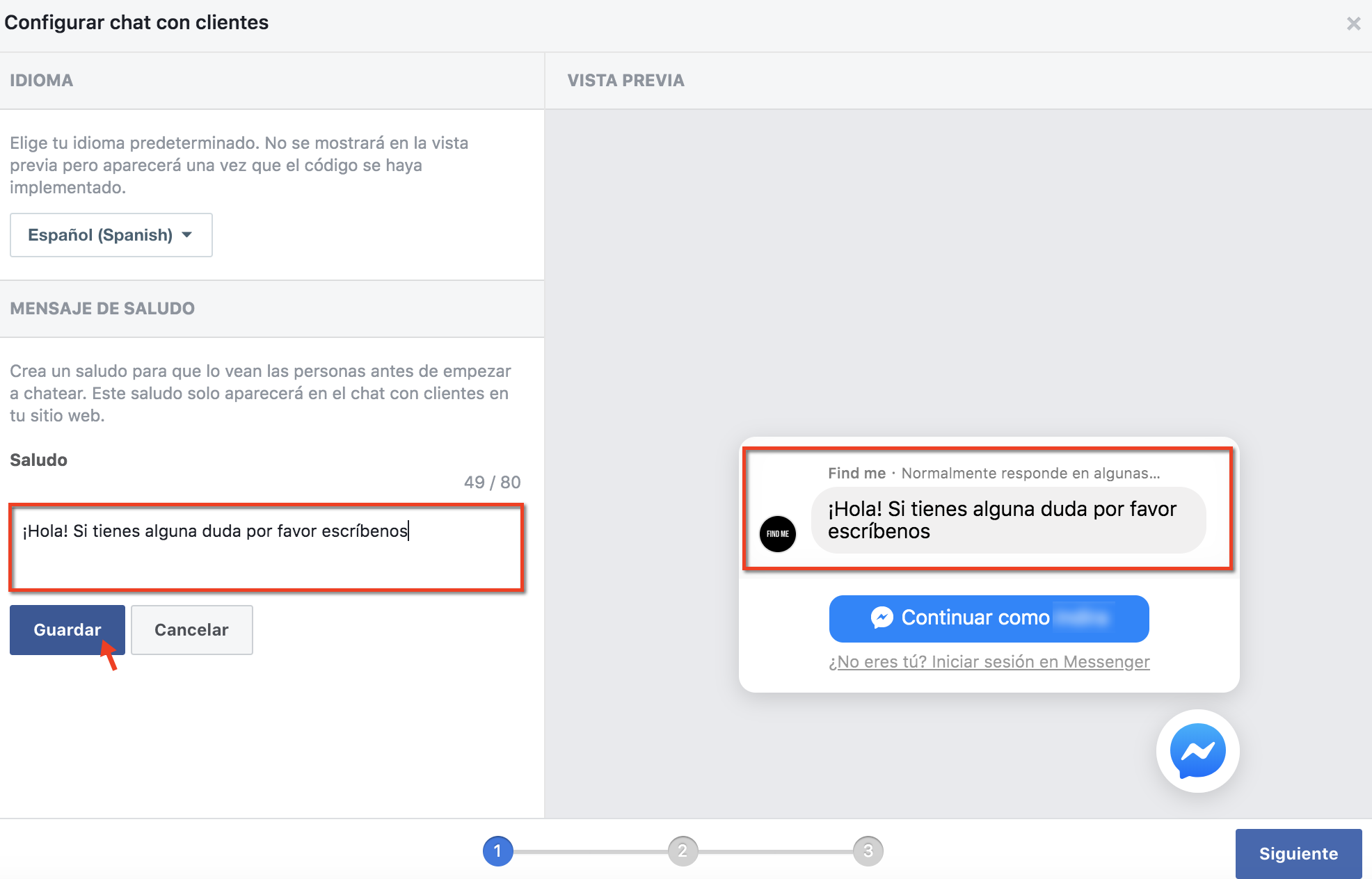
Después agregamos el saludo que queremos que aparezca en nuestro chat. Aquí podemos invitar a que los visitantes de la web inicien una conversación con nosotros. Guardamos el mensaje y damos clic en “Siguiente”. Del lado derecho puedes ver la vista previa del saludo.

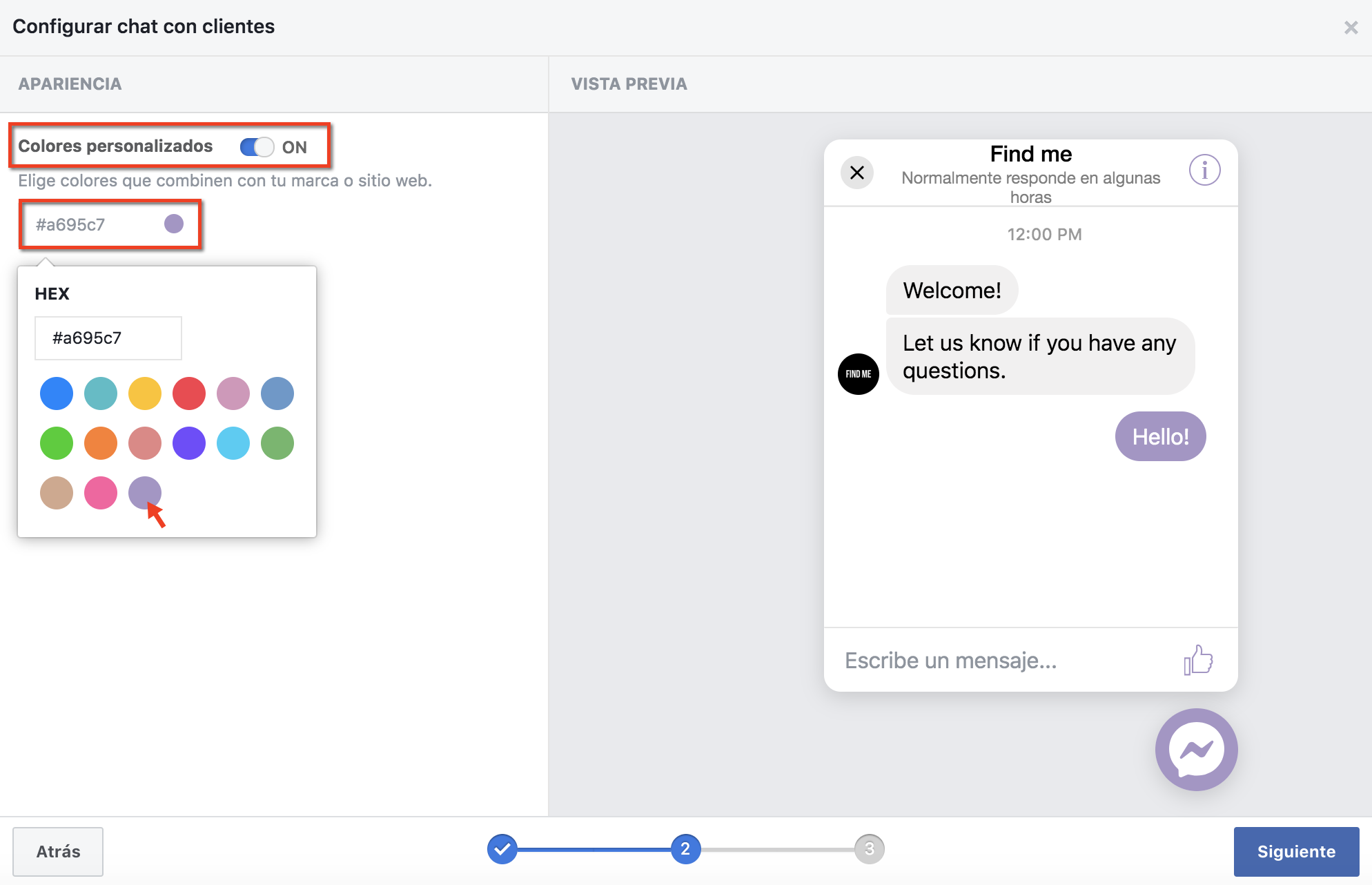
A continuación podremos cambiar los colores de nuestro chat para que se vea bien con el diseño de nuestra página web. Una vez que quede como queremos damos clic en “siguiente”.

Agrega tu chat en vivo a tu sitio web
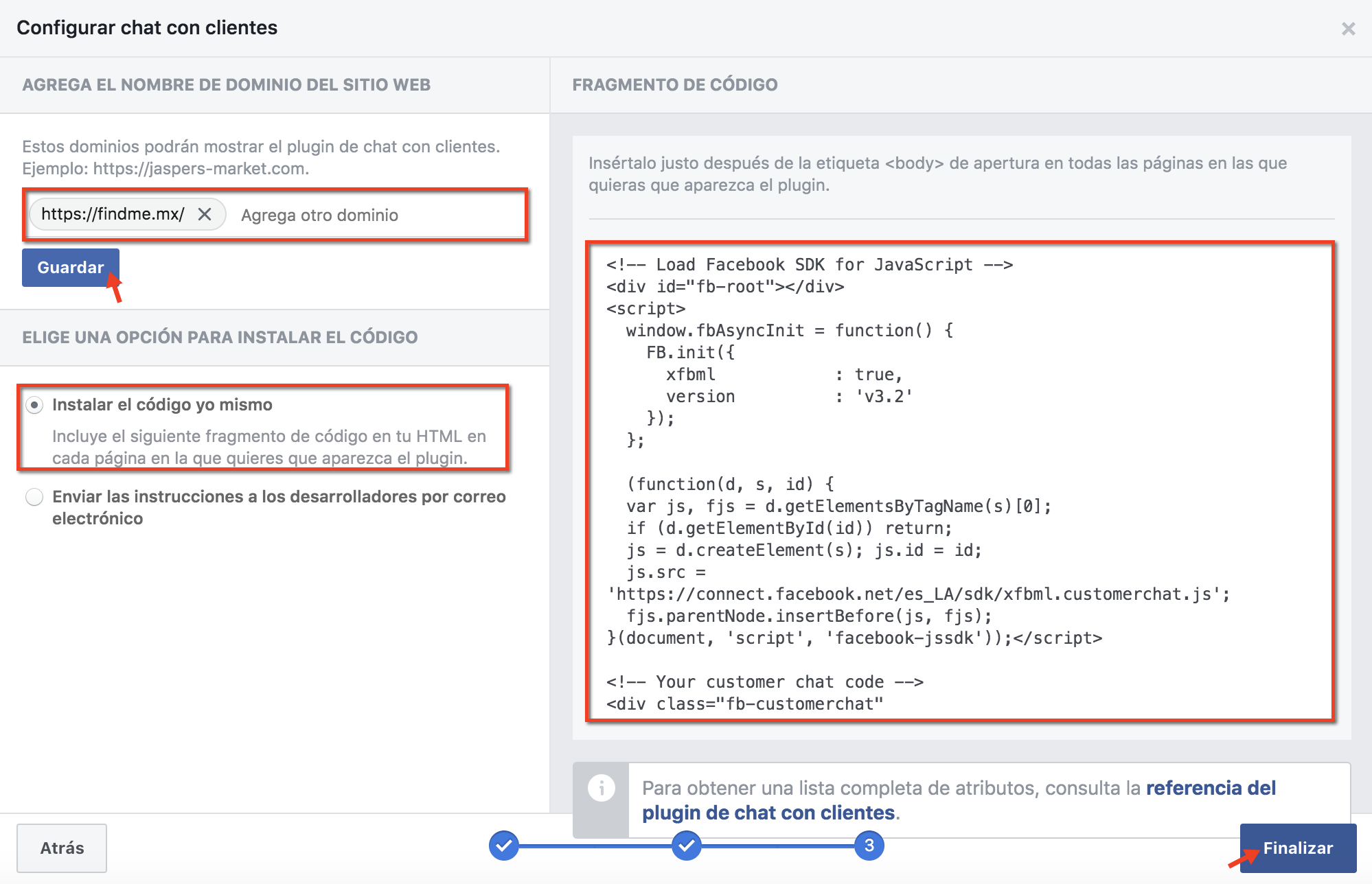
Una vez configurada la apariencia de nuestro chat, en el último paso tendremos que añadir los dominios a los que les vas a permitir mostrar el chat y seleccionar la forma en que quieres instalarlo en tu página web.
Si eres tú quien administra tu página web, puedes seleccionar la opción “Instalar el código yo mismo” y a continuación copiar el script y pegarlo en la etiqueta <body> en el código HTML de las páginas en donde quieras que aparezca el chat.
Si tienes alguien que administra tu página web por tí entonces tendrás que seleccionar la opción “Enviar las instrucciones a los desarrolladores por correo electrónico” y te pedirá las direcciones de correo electrónico para enviarlas. Das clic en Finalizar y con esto habrás terminado de configurar tu chat en vivo.

Conecta con tus visitantes
Así de fácil abrirás un canal efectivo de comunicación en el que tus visitantes podrán iniciar una conversación cuando lo necesiten, aportándole valor a tu marca y mejorando su relación con ellos.
